UI
Requirements
The PCEnv user-interface should:
- Allow a wide range of different workflows, as required by different people, without requiring the user to perform a lot of repetitive overhead once it is set up.
- Allow a sensible default configurations to be created, so new users can get up speed quickly, without having to spend a lot of time configuring the user interface.
- Be intuitive, in the sense that users can quickly discover its function simply by using it.
- Be as simple as possible, while still allowing all the required functionality.
- Be extensible. The idea behind the CellML Physiome Environment is that all the tools can fit into the same environment. The user interface has to be designed so that extensions which were never even anticipated can be installed without manually laying out the whole environment again. This means that as much of the user interface as possible should be dynamically computed rather than designed.
Lesser concerns:
- Asthetics: if the program looks good it will be more attractive to some users, when compared to other software packages (perhaps for other markup languages), and this could improve uptake. However, users of other software often complain about the eye candy more often than they feel they need it, so it must not get in the way of functionality, performance, or the other more important goals above (in particular, asthetics often get in the way of extensibility, as they are designed and not computed).
- Internationalisation(i18n) and Localisation(l10n): it would be nice if PCEnv could be translated (l10n) into another language, but it is not clear how many non-English speaking users we will ever have. This is probably something which can be added later, rather than burdening PCEnv with it from the start. On the other hand, pure i18n (e.g. having a user interface in English, but allowing document comments and metadata to contain non-roman scripts and embellishments like accents is something we mostly get for free from Mozilla, but which requires a little bit of care now). RTL support for Hebrew and Arabic etc... is much harder, and should probably be left off (although Mozilla will do a lot of the work for us). In summary, it seems like we should pay a little attention to i18n now, but ignore l10n until the time for it arises.
- Accessibility: this is another nice-to-have but often burdensome feature, which supports users who are likely to be in the minority, and so perhaps should be ignored until the time for it arises. However, many accessibility features (such as keyboard shortcuts) will be useful to advanced users too.
Debatable points:
- Following the host OS vs platform neutrality. When using the Mozilla environment, the host OS widget library is never actually used, because all controls are drawn by Mozilla. However, we have, to some extent, a choice of copying the look-and-feel of the host OS, giving more consistency between applications on that system and a shorter learning curve for users when starting with the application, or adopting our look-and-feel (possibly taken from one or more OSes) and applying it on all platforms. This means a user, once used to our software, can more easily use it on different platforms too. The default 'classic' skin in Mozilla & Firefox does this (to some extent) on Win32 & Mac, but has a consistent look-and-feel on other OSes. However, to extend this to the parts we write, such as the virtual windowing, will require more work than designing a single look-and-feel (although much of the work could be put off until later).
Existing work
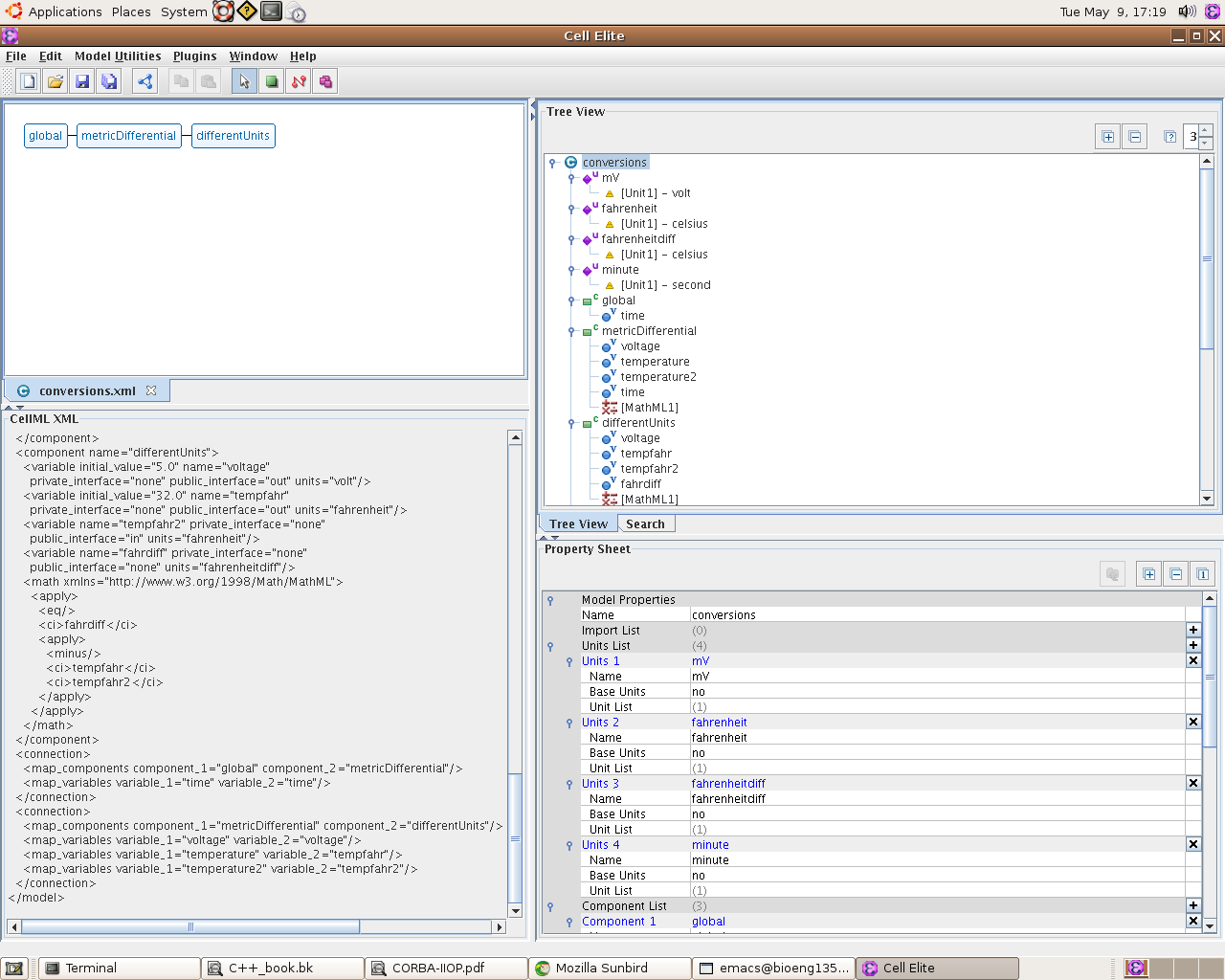
Cell Elite is the current CellML Editor.

A screenshot of Cell Elite, the old CellML Editor.
Fixed window structure
Ideally, we want as little fixed (i.e. non-configurable) window structure as possible. The rest of the layout can be in the form of a default configuration, which the user can change at will.
- The menu-bar. By convention, this will always be along the top of the main window. However, we still need to allow new menu items to be added by extensions. We should allow keyboard shortcuts here.
- The tool-bar (i.e. icons along the top of the screen, below the menu-bar).
- The rest of the screen should be reserved for docked and floating windows.

An early screenshot of PCEnv, showing the fixed window structure. The figure also shows a floating window, using the code taken from mozCellML.
Windowing and docking architecture
Providing good window management is vital to allowing users a smooth and efficient workflow.
Motivation
- In many workflows, some windows are very transient, or only needed occasionally. These windows need to be "floating" so that they can be moved around and brought to the front or back as needed.
- In most workflows, there are windows which the user needs so often that they are happy to use some screen real estate to have them permanently on the screen, ready for use. Therefore, it also makes sense to have some sort of docking feature, giving windows a semi-permanent place on the screen, but allowing these to be re-arranged.
- Users are also likely to need to perform one set of tasks repetitively for a while, and then go on to doing something else. Therefore, it should be easy and intuitive to dock and undock windows as required.
What Mozilla offers
Mozilla offers several solutions for dealing with this, none of which are particularly good for this problem:
- Tabboxes. Only one tab can be viewed at a time, but it is possible to switch between tabs.
- Flexibility and sliders: In XUL, elements can be set as "flex", meaning they will expand to fill up available space. In addition, Mozilla provides sliders, which can be used to partition the space between several flexible elements, using the mouse. However, this scheme is non-configurable: the layout of the areas is fixed by the developer, and users can only change the relative proportions of the laid out boxes.
- System Windows: It is possible to create new system windows in Mozilla. However, it is not possible to do an MDI type layout, even on systems which support this natively, so each window is a direct child of the root window.
However, HTML, combined with CSS, allows for a wide variety of possibilities, and allows a virtual windowing system can be created. mozCellML currently uses this approach. The mozCellML code does not yet support docking or several other features. There is one downside to this approach, which is that plugins (which reside in their own native window) cannot easily be used with this system. There are two reasons for this:
- Plugin instances are stored as part of the layout (this has been open as a bug on the Mozilla Bugzilla for many years), rather than the content. This severely limits what types of DOM operations you can perform, because if you perform certain structural changes, the plugin layout is recreated from the content, and the plugin is re-initialised, with any data stored in the plugin being lost.
- Plugins use a native window, and so this does not respect the zOrder in Mozilla. This means that the plugin window cannot be obscured by other virtual windows, even when the virtual window containing it is.
However, if we draw our graphs using Canvas, as we have decided to do, there is no need for a plugin in this environment.

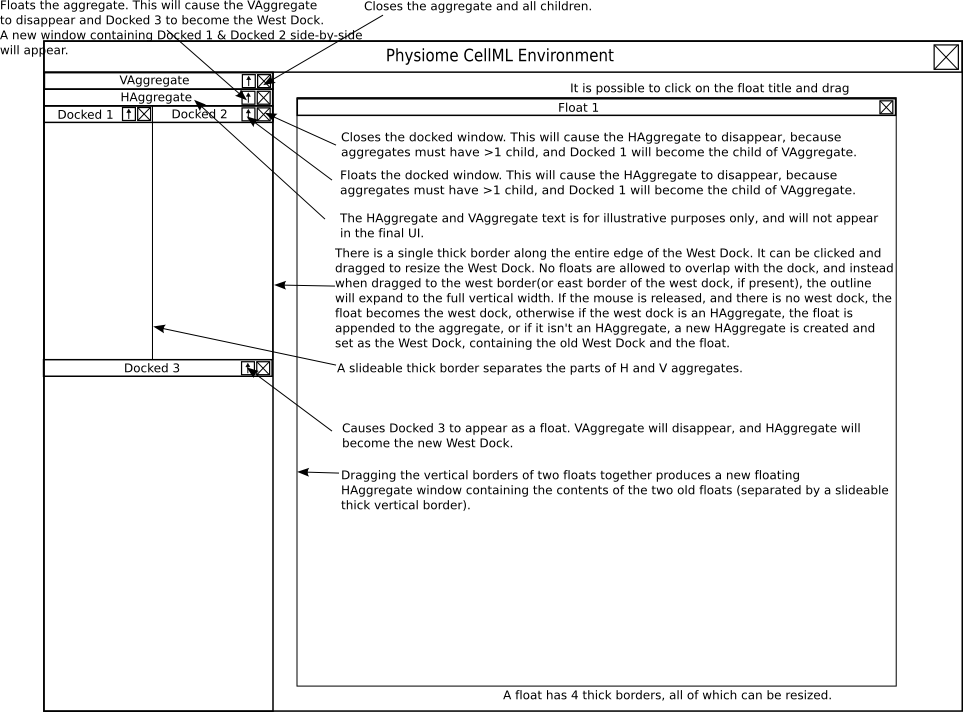
The diagram shows a proposal on how docking might work.

